zblogphp无限下拉似乎在某些主题真的很实用,所以就把这个教程写下来了,之前忘了在那看到的啦,昨天制作主题的时候感觉这个很设置很设置这个主题就用上了:教程也很简单,一段JavaScript就解决了。
(function(e){"use strict";Date.now=Date.now||function(){return+(new Date)},e.ias=function(t){function u(){var t;i.onChangePage(function(e,t,r){s&&s.setPage(e,r),n.onPageChange.call(this,e,r,t)});if(n.triggerPageThreshold>0)a();else if(e(n.next).attr("href")){var u=r.getCurrentScrollOffset(n.scrollContainer);E(function(){p(u)})}return s&&s.havePage()&&(l(),t=s.getPage(),r.forceScrollTop(function(){var n;t>1?(v(t),n=h(!0),e("html, body").scrollTop(n)):a()})),o}function a(){c(),n.scrollContainer.scroll(f)}function f(){var e,t;e=r.getCurrentScrollOffset(n.scrollContainer),t=h(),e>=t&&(m()>=n.triggerPageThreshold?(l(),E(function(){p(e)})):p(e))}function l(){n.scrollContainer.unbind("scroll",f)}function c(){e(n.pagination).hide()}function h(t){var r,i;return r=e(n.container).find(n.item).last(),r.size()===0?0:(i=r.offset().top+r.height(),t||(i+=n.thresholdMargin),i)}function p(t,r){var s;s=e(n.next).attr("href");if(!s)return n.noneleft&&e(n.container).find(n.item).last().after(n.noneleft),l();if(n.beforePageChange&&e.isFunction(n.beforePageChange)&&n.beforePageChange(t,s)===!1)return;i.pushPages(t,s),l(),y(),d(s,function(t,i){var o=n.onLoadItems.call(this,i),u;o!==!1&&(e(i).hide(),u=e(n.container).find(n.item).last(),u.after(i),e(i).fadeIn()),s=e(n.next,t).attr("href"),e(n.pagination).replaceWith(e(n.pagination,t)),b(),c(),s?a():l(),n.onRenderComplete.call(this,i),r&&r.call(this)})}function d(t,r,i){var s=[],o,u=Date.now(),a,f;i=i||n.loaderDelay,e.get(t,null,function(t){o=e(n.container,t).eq(0),0===o.length&&(o=e(t).filter(n.container).eq(0)),o&&o.find(n.item).each(function(){s.push(this)}),r&&(f=this,a=Date.now()-u,a<i?setTimeout(function(){r.call(f,t,s)},i-a):r.call(f,t,s))},"html")}function v(t){var n=h(!0);n>0&&p(n,function(){l(),i.getCurPageNum(n)+1<t?(v(t),e("html,body").animate({scrollTop:n},400,"swing")):(e("html,body").animate({scrollTop:n},1e3,"swing"),a())})}function m(){var e=r.getCurrentScrollOffset(n.scrollContainer);return i.getCurPageNum(e)}function g(){var t=e(".ias_loader");return t.size()===0&&(t=e('<div class="ias_loader">'+n.loader+"</div>"),t.hide()),t}function y(){var t=g(),r;n.customLoaderProc!==!1?n.customLoaderProc(t):(r=e(n.container).find(n.item).last(),r.after(t),t.fadeIn())}function b(){var e=g();e.remove()}function w(t){var r=e(".ias_trigger");return r.size()===0&&(r=e('<div class="ias_trigger"><a href="#">'+n.trigger+"</a></div>"),r.hide()),e("a",r).unbind("click").bind("click",function(){return S(),t.call(),!1}),r}function E(t){var r=w(t),i;n.customTriggerProc!==!1?n.customTriggerProc(r):(i=e(n.container).find(n.item).last(),i.after(r),r.fadeIn())}function S(){var e=w();e.remove()}var n=e.extend({},e.ias.defaults,t),r=new e.ias.util,i=new e.ias.paging(n.scrollContainer),s=n.history?new e.ias.history:!1,o=this;u()},e.ias.defaults={container:"#container",scrollContainer:e(window),item:".item",pagination:"#pagination",next:".next",noneleft:!1,loader:'<img src="images/loader.gif"/>',loaderDelay:600,triggerPageThreshold:3,trigger:"Load more items",thresholdMargin:0,history:!0,onPageChange:function(){},beforePageChange:function(){},onLoadItems:function(){},onRenderComplete:function(){},customLoaderProc:!1,customTriggerProc:!1},e.ias.util=function(){function i(){e(window).load(function(){t=!0})}var t=!1,n=!1,r=this;i(),this.forceScrollTop=function(i){e("html,body").scrollTop(0),n||(t?(i.call(),n=!0):setTimeout(function(){r.forceScrollTop(i)},1))},this.getCurrentScrollOffset=function(e){var t,n;return e.get(0)===window?t=e.scrollTop():t=e.offset().top,n=e.height(),t+n}},e.ias.paging=function(){function s(){e(window).scroll(o)}function o(){var t,s,o,f,l;t=i.getCurrentScrollOffset(e(window)),s=u(t),o=a(t),r!==s&&(f=o[0],l=o[1],n.call({},s,f,l)),r=s}function u(e){for(var n=t.length-1;n>0;n--)if(e>t[n][0])return n+1;return 1}function a(e){for(var n=t.length-1;n>=0;n--)if(e>t[n][0])return t[n];return null}var t=[[0,document.location.toString()]],n=function(){},r=1,i=new e.ias.util;s(),this.getCurPageNum=function(t){return t=t||i.getCurrentScrollOffset(e(window)),u(t)},this.onChangePage=function(e){n=e},this.pushPages=function(e,n){t.push([e,n])}}})(jQuery);$.ias({thresholdMargin:-100,triggerPageThreshold:2,history:false,container:'.reco-list',item:'.post-item',pagination:'.pagination',next:'.next-page a',loader:'<div class="pagination-loading"><i class="fa fa-spinner"></i> 数据载入中</div>',trigger:'<div class="load-tip" id="next">点击加载更多...</div>',onPageChange:function(pageNum,pageUrl,scrollOffset){window._gaq&&window._gaq.push(['_trackPageview',jQuery('<a/>').attr('href',pageUrl)[0].pathname.replace(/^[^\/]/,'/')])}});
item: '.post-item',
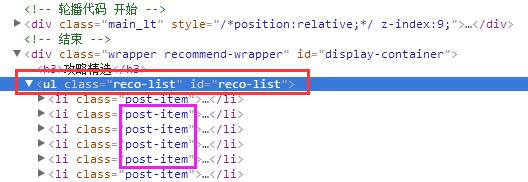
将.reco-list替换成你列表<ul class="">框架名
将item替换成你的<li class="">名字即可。这么可能有些抽象,截图看下:
这回很清晰了吧,因为每个主题的div命名不是统一的,所以需要修改下。
css如下:
Sass (Scss)
/*无限下拉列表*/.reco-list .ias_trigger{clear:both;text-align:center;display:block;height:76px;line-height:76px;cursor:pointer;-webkit-transition: all .5s ease 0s;-moz-transition: all .5s ease 0s;-o-transition: all .5s ease 0s;width:980px;border-radius:6px;background:#fff;margin-bottom: 20px;position: relative;}.reco-list .load-tip{font-size:16px;color:#000;}.load-tip a{color:#39442e;text-decoration:none;outline:0}#next{clear:both}.reco-list .ias_loader{width: 980px;border-radius: 6px;background: #fff;border: 1px solid #dedede;margin-bottom: 20px;padding: 20px 0px;line-height: 24px;position: relative;clear: both;}.pagination-loading {text-align: center;font-size: 14px;}这个可以按照自己喜好去修改,哦对了,还有一处需要临时修改,因为在获取下一页的情况下,会出现网页加载中,这里css可能显示的不那么友好,需要重新修改css,但是这个过度的时间太快,这个需要把:
loaderDelay:600, 这里的600是指过度的毫秒,需要修改加载中样式的时候需要将此处设置大些,比如6000000,这样就可以了。
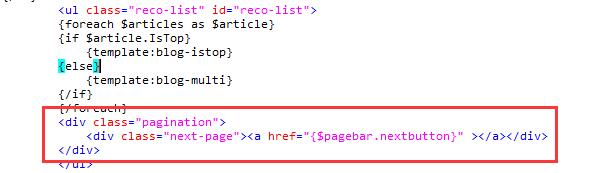
最后找到模板首页,右键编辑。如图
PHP
<div class="pagination">
<div class="next-page"><a href="{$pagebar.nextbutton}" ></a></div></div>把上面的代码加入进去就可以了,一切准备就好,后台清空缓存,刷新,无限下拉首秀成功。
哦 no,又忘了一件事,最近这记性是怎么了呢。。。
默认的情况下,只加载两次,就是说无限下拉,只出现两次,还需要的话就得点击加载更多才行,所以还得修改一处:
triggerPageThreshold: 2,
对的,就是这个,2 就是加载两次。按照你的习惯修改就好了。
终于完成了.
1、本网站名称:源码村资源网
2、本站永久网址:https://www.yuanmacun.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
源码村资源网 » zblogphp无限下拉教程
2、本站永久网址:https://www.yuanmacun.com
3、本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6、本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
源码村资源网 » zblogphp无限下拉教程